티스토리 뷰
..제일 어려워....
<리스트뷰>
언제 쓰는지?
리스트 안에 들어가 있는 각각의 데이터가 같은 모양이 반복되면서 보이는 경우 (예. 전화번호부)
무엇인지?
여러 개의 아이템을 위, 아래로 스크롤 하며 그 안에 들어가 있는 각각의 아이템을 순서대로 보여주는 역할
각각의 아이템이 독립적인 뷰로 만들어지게 되고, 이 뷰들이 모여있는 형태를 유지해주는 것이 리스트뷰
각각의 아이템을 위한 뷰도 어댑터에서 만들어주기 때문에 리스트뷰는 어댑터의 getView 메소드를 호출하여 뷰 객체를 반환받은 후 화면에 보여준다.
1. 아이템을 위한 XML 레이아웃 정의하기
- 리스트뷰에 들어갈 각 아이템의 레이아웃을 XML로 정의함
2. 아이템을 위한 뷰 정의하기
- 리스트뷰에 들어갈 각 아이템을 하나의 뷰로 정의, 이 뷰는 여러 개의 뷰를 담고 있는 뷰그룹이어야 함
- 이것은 부분화면과 같아서 1에서 정의한 xml 레이아웃을 인플레이션 후 설정해야 함
3. 어댑터 정의하기
- 데이터 관리 역할을 하는 어댑터 클래스를 만들고 그 안에 각 아이템으로 표시할 뷰를 리턴하는 getView()메소드를 정의
4. 리스트뷰 정의
- 화면에 보여줄 리스트뷰를 만들고 그 안에 데이터가 선택되었을 때 호출될 리스너 객체를 정의함



activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="추가" />
<EditText
android:id="@+id/editText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:inputType="textPersonName"
android:text="안드" />
<EditText
android:id="@+id/editText2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:inputType="textPersonName"
android:text="116" />
</LinearLayout>
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:layout_marginTop="56dp" />
</RelativeLayout>singer_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="wrap_content" android:orientation="horizontal">
<ImageView
android:id="@+id/imageView"
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@mipmap/ic_launcher"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginLeft="10dp">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="이름"
android:textSize="30dp"
android:textColor="@color/colorPrimaryDark"/>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="전화번호"
android:layout_marginTop="8dp"
android:textSize="24dp"
android:textColor="@android:color/holo_orange_dark"/>
</LinearLayout>
</LinearLayout>MainActivity.java
package com.example.mylist;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.Toast;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
SingerAdapter adapter;
EditText editText;
EditText editText2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = (EditText) findViewById(R.id.editText);
editText2 = (EditText) findViewById(R.id.editText2);
ListView listView = (ListView) findViewById(R.id.listView);
adapter = new SingerAdapter();
adapter.addItem(new SingerItem("안","111-111",R.drawable.ic1));
adapter.addItem(new SingerItem("드","111-112",R.drawable.ic2));
adapter.addItem(new SingerItem("로","111-113",R.drawable.ic3));
adapter.addItem(new SingerItem("이","111-114",R.drawable.ic4));
adapter.addItem(new SingerItem("드","111-115",R.drawable.ic5));
listView.setAdapter(adapter);
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//position: 몇 번째 아이템인지에 대한 인덱스 값
SingerItem item = (SingerItem) adapter.getItem(position);
Toast.makeText(getApplicationContext(),"선택 :" +item.getName(), Toast.LENGTH_LONG).show();
}
});
Button button = (Button) findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v){
String name = editText.getText().toString();
String mobile = editText2.getText().toString();
adapter.addItem(new SingerItem(name, mobile, R.drawable.ic1));
//데이터를 관리하는게 어댑터니까 얘를 불러줘야 함
adapter.notifyDataSetChanged();
//이거 부르면 어댑터 쪽에서 리스트 뷰 쪽으로 갱신하라고 알려줌
}
});
}
class SingerAdapter extends BaseAdapter {
ArrayList<SingerItem> items = new ArrayList<SingerItem>();
@Override
public int getCount() {
return items.size();
}
public void addItem(SingerItem item){
items.add(item);
}
@Override
public Object getItem(int position) {
return items.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
SingeritemView view = null;
if(convertView == null){
view = new SingeritemView(getApplicationContext());
} else {
view = (SingeritemView) convertView;
}
//convertView : 메모리를 위해 new 대신 재사용하는 뷰
SingerItem item = items.get(position);
view.setName(item.getName());
view.setMobile(item.getMobile());
view.setImage(item.getResId());
return view;
}
}
}
SingerItem.java
package com.example.mylist;
public class SingerItem {
String name;
String mobile;
int resId;
public SingerItem(String name, String mobile, int resId) {
this.name = name;
this.mobile = mobile;
this.resId = resId;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getMobile() {
return mobile;
}
public void setMobile(String mobile) {
this.mobile = mobile;
}
public int getResId() {
return resId;
}
public void setResId(int resId) {
this.resId = resId;
}
@Override
public String toString() {
return "SingerItem{" +
"name='" + name + '\'' +
", mobile='" + mobile + '\'' +
'}';
}
}
SingeritemView.java
package com.example.mylist;
import android.content.Context;
import android.media.Image;
import android.text.Layout;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import androidx.annotation.Nullable;
public class SingeritemView extends LinearLayout {
TextView textView;
TextView textView2;
ImageView imageView;
public SingeritemView(Context context) {
super(context);
init(context);
}
public SingeritemView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
init(context);
}
private void init(Context context){
LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
inflater.inflate(R.layout.singer_item, this, true);
textView = (TextView) findViewById(R.id.textView);
textView2 = (TextView) findViewById(R.id.textView2);
imageView = (ImageView) findViewById(R.id.imageView);
}
public void setName(String name){
textView.setText(name);
}
public void setMobile(String mobile){
textView2.setText(mobile);
}
public void setImage(int resId){
imageView.setImageResource(resId);
}
}
//SingeritemView.java의 경우 사실상 "뷰"이기 때문에 set만 구현하면 되는게 맞는듯
<그리드뷰>
위의 리스트뷰 구현과 모두 동일하게 하되,
xml 및 java 파일에서 ListView로 되어있는 부분을 GridView라고 바꿔주기만 하면 된다.

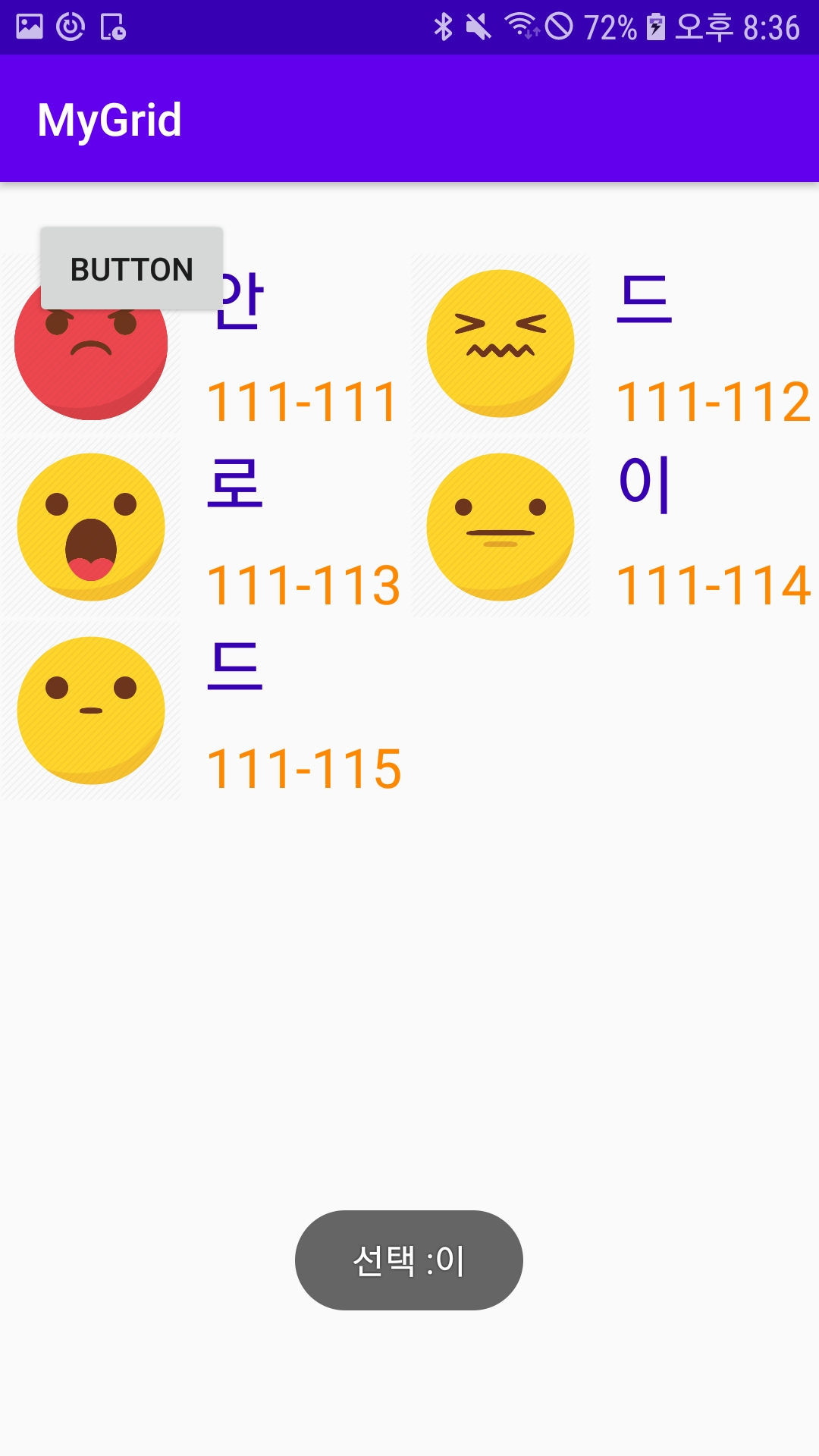
activity_main.xml

MainActivity.java
package com.example.mygrid;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.GridView;
import android.widget.Toast;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
SingerAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GridView gridView = (GridView) findViewById(R.id.gridView);
adapter = new SingerAdapter();
adapter.addItem(new SingerItem("안","111-111",R.drawable.ic1));
adapter.addItem(new SingerItem("드","111-112",R.drawable.ic2));
adapter.addItem(new SingerItem("로","111-113",R.drawable.ic3));
adapter.addItem(new SingerItem("이","111-114",R.drawable.ic4));
adapter.addItem(new SingerItem("드","111-115",R.drawable.ic5));
gridView.setAdapter(adapter);
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//position: 몇 번째 아이템인지에 대한 인덱스 값
SingerItem item = (SingerItem) adapter.getItem(position);
Toast.makeText(getApplicationContext(),"선택 :" +item.getName(), Toast.LENGTH_LONG).show();
}
});
}
class SingerAdapter extends BaseAdapter {
ArrayList<SingerItem> items = new ArrayList<SingerItem>();
@Override
public int getCount() {
return items.size();
}
public void addItem(SingerItem item){
items.add(item);
}
@Override
public Object getItem(int position) {
return items.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
SingeritemView view = null;
if(convertView == null){
view = new SingeritemView(getApplicationContext());
} else {
view = (SingeritemView) convertView;
}
//convertView : 재사용하는 뷰
SingerItem item = items.get(position);
view.setName(item.getName());
view.setMobile(item.getMobile());
view.setImage(item.getResId());
return view;
}
}
}
'Android' 카테고리의 다른 글
| 전화 걸기 연결 (+ 액티비티 구성 과정, 인텐트) (0) | 2020.04.01 |
|---|---|
| 스피너 spinner 예시 (0) | 2020.03.29 |
| 인플레이션(Inflation) 예시 (0) | 2020.03.25 |
| 비트맵 버튼 예시 (0) | 2020.03.25 |
| AlertDialog (알림 대화상자) 예시 (0) | 2020.03.25 |
- Total
- Today
- Yesterday
- Objective-C
- allcases
- 데이터
- 스낵바설정
- 프래그먼트매니저
- 표현패턴
- 어댑터
- subscript
- 비트맵버튼
- 뷰페이저
- ios
- 안드로이드
- objc
- 페이저타이틀스트립
- CaseIterable
- 터치리스너
- 전화걸기연결
- swift
- 프래그먼트
- 다이얼연결
- 제스처디텍터
- 카카오톡열기
- 상태드로어블
- 알림대화상자
- 액션바
- 인플레이터
- 부가데이터
- 전화연결하기
- prepareforreuse
- 쉐이프드로어블
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
