티스토리 뷰
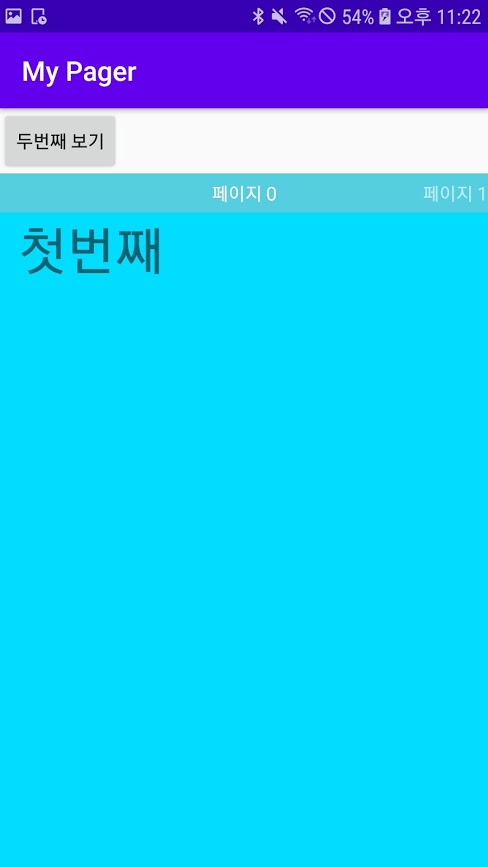
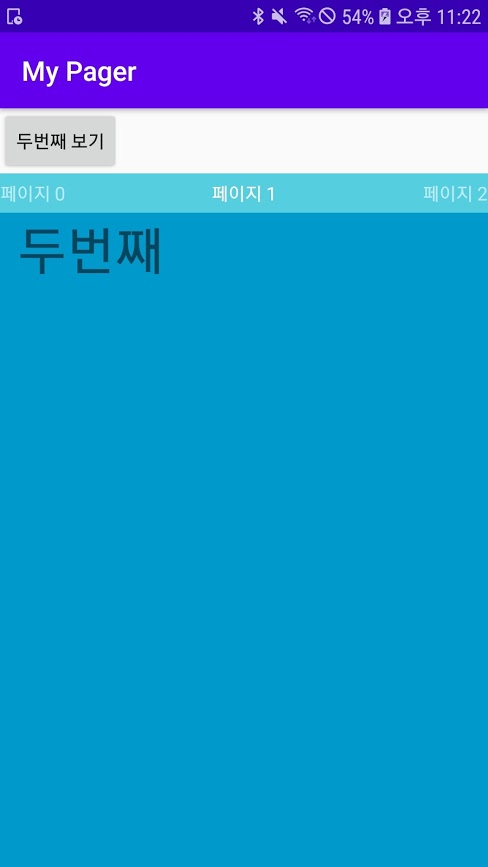
뷰페이저 : 좌우 스크롤을 통해 여러 개의 화면을 전환할 수 있도록 만든 것
뷰페이저 안에 들어가는 각각의 화면은 프래그먼트로 만들 수 있으며 어댑터 패턴을 사용하여 프래그먼트들을 관리할 수 있다.
페이저타이틀스트립(PageTitleStrip) : 프래그먼트의 총 개수와 현재 보고 있는 프래그먼트가 몇 번째 프래그먼트인지 아이콘으로 간단하게 알 수 있도록 해주는 것 (탭스트립을 사용하면 탭 모양으로 구분하여 보여준다.)



MainActivity.java
package com.example.mypager;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentStatePagerAdapter;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import java.lang.reflect.Array;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
ViewPager pager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
pager = (ViewPager)findViewById(R.id.pager);
pager.setOffscreenPageLimit(3);
//캐싱할 것이 3개까지 늘어나게 됨
MoviePagerAdapter adapter = new MoviePagerAdapter(getSupportFragmentManager());
Fragment1 fragment1 = new Fragment1();
Fragment2 fragment2 = new Fragment2();
Fragment3 fragment3 = new Fragment3();
adapter.addItem(fragment1);
adapter.addItem(fragment2);
adapter.addItem(fragment3);
pager.setAdapter(adapter);
Button button = (Button)findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
pager.setCurrentItem(1);
}
});
}
class MoviePagerAdapter extends FragmentStatePagerAdapter{
ArrayList<Fragment> items = new ArrayList<Fragment>();
public MoviePagerAdapter(@NonNull FragmentManager fm) {
super(fm);
}
public void addItem(Fragment item){
items.add(item);
}
@NonNull
@Override
public Fragment getItem(int position) {
return items.get(position);
}
@Override
public int getCount() {
return items.size();
}
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return "페이지 "+position;
}
}
}

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="두번째 보기" />
<androidx.viewpager.widget.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/button"
android:layout_alignParentLeft="true">
<androidx.viewpager.widget.PagerTitleStrip
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:background="#55cedf"
android:textColor="#FFFFFF"
android:paddingTop="5dp"
android:paddingBottom="5dp">
</androidx.viewpager.widget.PagerTitleStrip>
</androidx.viewpager.widget.ViewPager>
</RelativeLayout>'Android' 카테고리의 다른 글
| 소켓 통신을 이용한 안드로이드 채팅 애플리케이션 (9) | 2020.07.10 |
|---|---|
| 액션바, 탭 만들기 예시 (0) | 2020.04.22 |
| 액션바 예시 (0) | 2020.04.22 |
| 한 레이아웃에 프래그먼트 여러개 예시 (0) | 2020.04.22 |
| 프래그먼트 예시 (0) | 2020.04.22 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 제스처디텍터
- allcases
- CaseIterable
- subscript
- 인플레이터
- Objective-C
- 비트맵버튼
- 알림대화상자
- 표현패턴
- 터치리스너
- swift
- prepareforreuse
- ios
- 부가데이터
- 다이얼연결
- 안드로이드
- 스낵바설정
- 뷰페이저
- 쉐이프드로어블
- 전화연결하기
- 액션바
- 상태드로어블
- 프래그먼트
- 어댑터
- 페이저타이틀스트립
- 카카오톡열기
- 전화걸기연결
- 데이터
- objc
- 프래그먼트매니저
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
